Button Options
The "Button Options" settings tab contains all the options available for configuring the Amwal button positioning and visibility. These settings allow you to control where and how the Amwal button appears throughout your store.

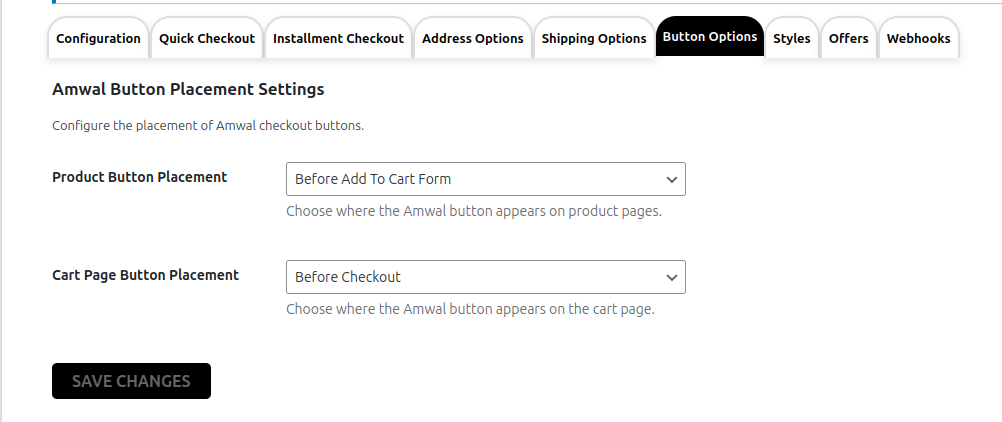
Button Placement Configuration
Configure how the Amwal button appears on individual product pages. You can control the positioning and visibility of the button to ensure it integrates seamlessly with your product page layout.
Important: Test Mode Configuration
⚠️ Don't forget to disable Test Mode!
You probably left Test Mode enabled while testing out the configuration of the button. Make sure to disable Test Mode before going live so your customers can use Amwal to complete their purchases.
Updated 3 months ago