WooCommerce
Installation Guide
Install the Amwal Plugin
-
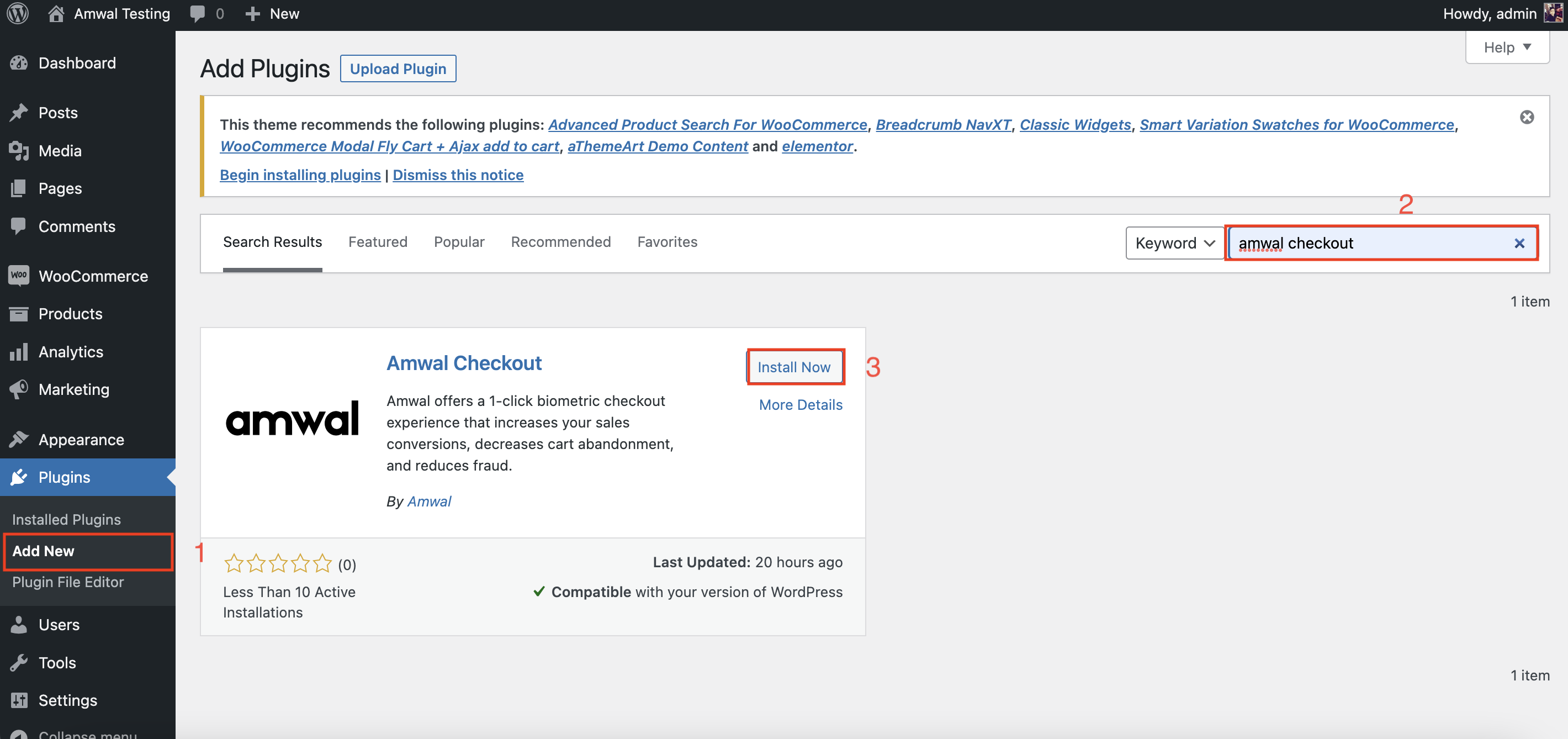
Navigate to Plugins > Add new in your WordPress dashboard.
-
Use the search bar in the top right corner to look for a plugin and search for 'amwal checkout'.
-
After finding the plugin in the results, click Install Now. You can also click the plugin name to view more details about it.

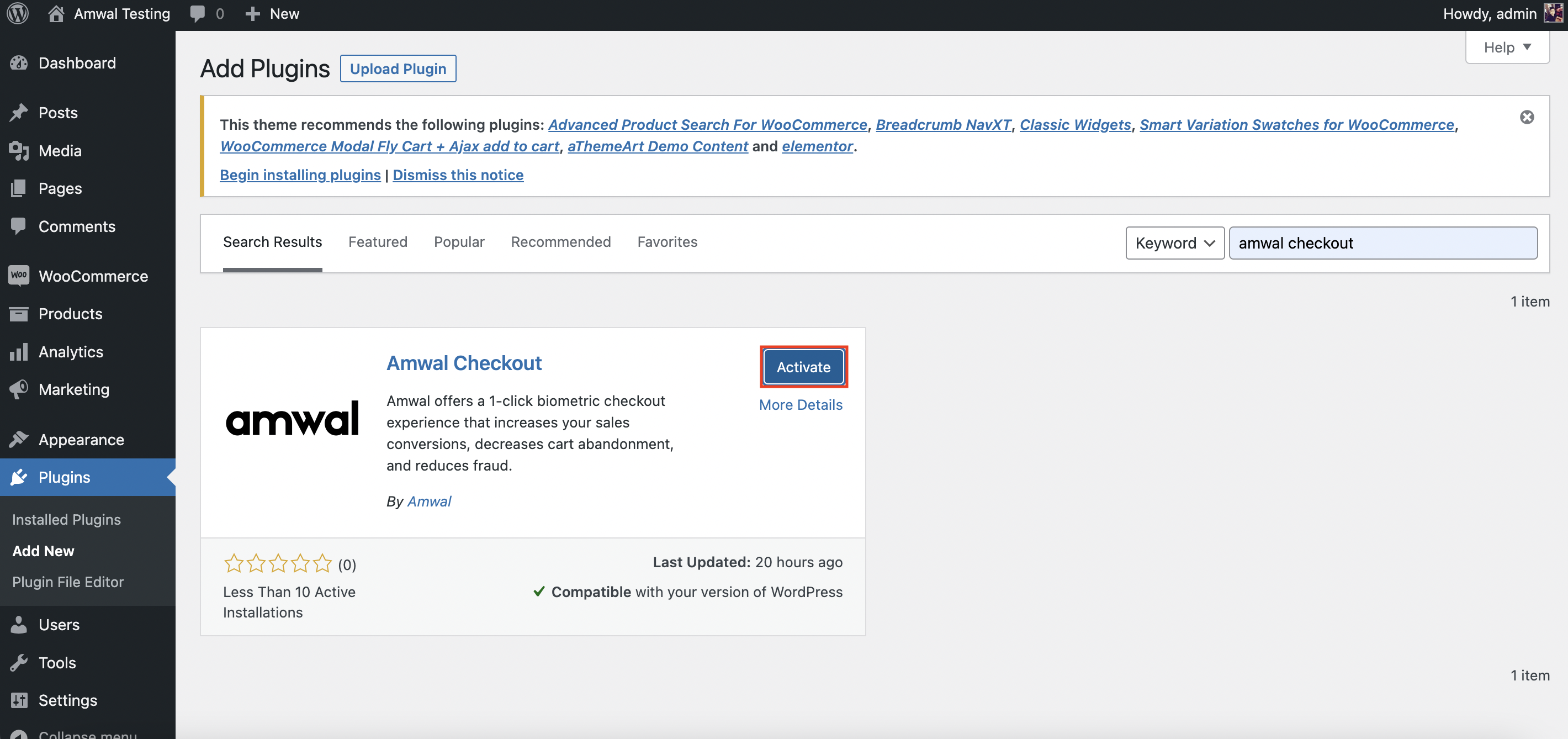
- To use the plugin, you'll need to activate it. When the installation is finished (this usually takes a couple seconds), click Activate

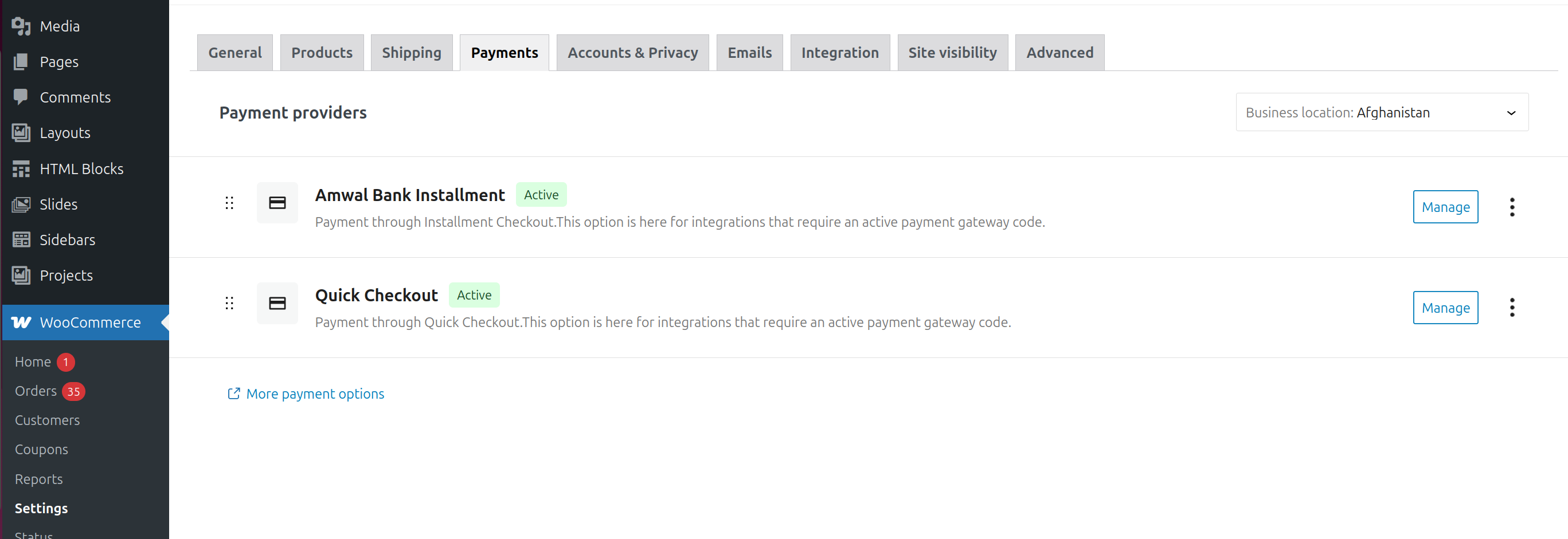
- You can find Amwal Payments in the admin menu > WooCommerce > Settings > Payments.

✅ Installation Complete!
That's it! You've now successfully installed the Amwal Checkout plugin to your store.
Next Steps: Now let's take a look at how you can configure the basic settings for Amwal Checkout button in the Basic Configurations page.
Updated 3 months ago