Google Analytics
Unlock the full potential of your Amwal checkout process by seamlessly integrating Google Analytics. This guide walks you through the simple steps to effortlessly track and analyze your checkout events, giving you valuable insights to enhance your customer experience and drive business growth.
Include the Google Tag Manager Script
First, include the Google Tag Manager script in the <head> section of your HTML. This script will load the Google Analytics library asynchronously.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-TAGCODE"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-TAGCODE');
</script>Add Event Listeners to Amwal Checkout Buttons
Next, you need to add event listeners to the Amwal checkout buttons. This will track when users click the checkout button and send the event to Google Analytic
<script>
document.addEventListener('DOMContentLoaded', () => {
// Function to add event listeners to Amwal checkout buttons
function addAmwalCheckoutListeners() {
document.querySelectorAll('.amwal-checkout-button').forEach(button => {
if (!button.dataset.listenerAdded) { // Check if the listener is already added
button.addEventListener('click', () => {
console.log('Amwal checkout button clicked');
// Send an event to Google Analytics
gtag('event', 'amwal_checkout', {
event_category: 'Checkout',
event_label: 'Amwal',
value: 1
});
});
button.dataset.listenerAdded = 'true'; // Mark the button as having the listener
}
});
}
// Create a MutationObserver to monitor the DOM for changes
const observer = new MutationObserver(addAmwalCheckoutListeners);
// Observe the document body for child list and subtree changes
observer.observe(document.body, {
childList: true,
subtree: true
});
// Initial call to add listeners to any existing buttons
addAmwalCheckoutListeners();
});
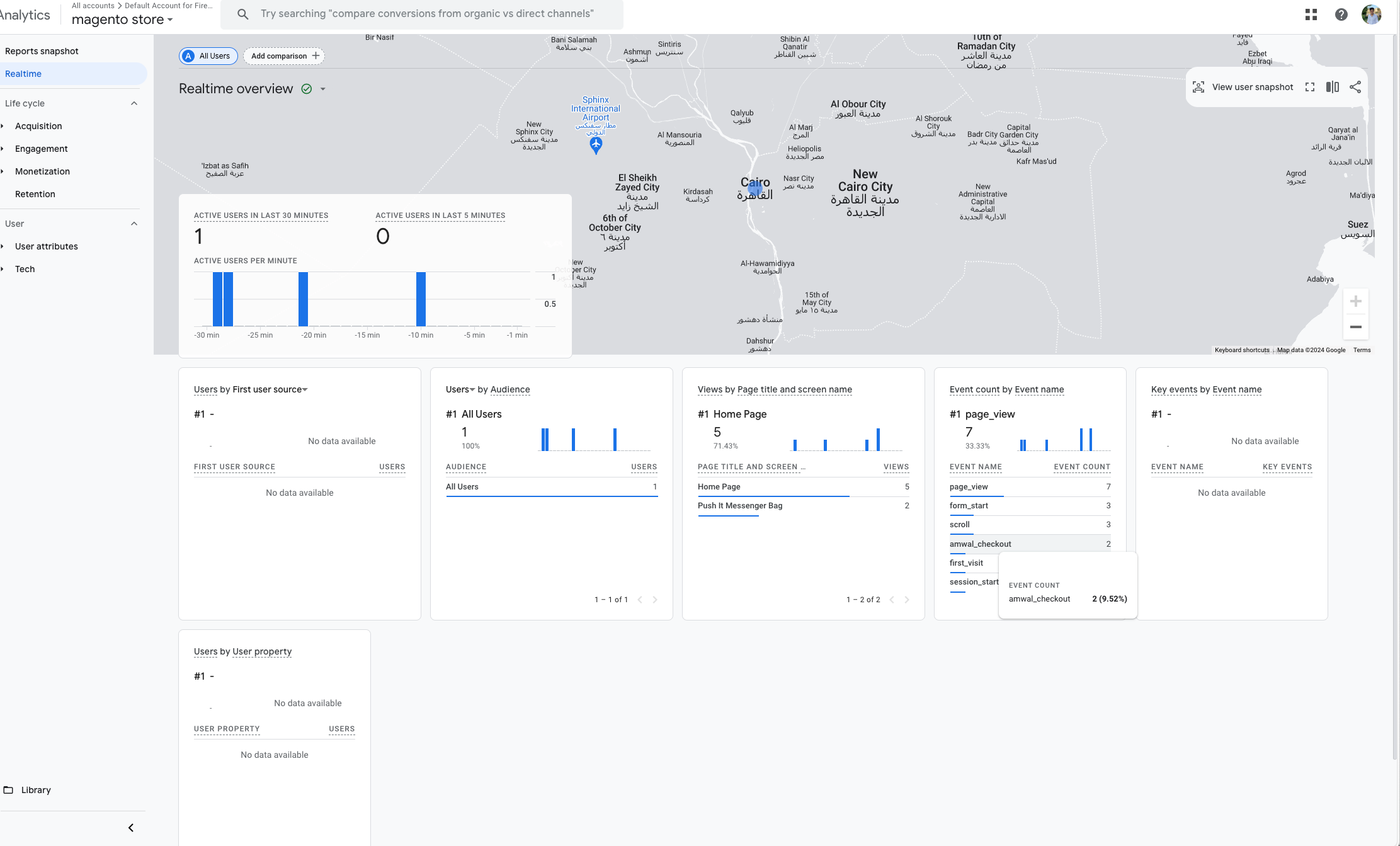
</script>Google Realtime overview

Updated 3 months ago