Button Positioning Guidelines
The following guidelines show how to include "Amwal Quick Checkout" button within your online store.
Best practices
When you integrate with the Amwal module, various scenarios can occur that are dependent on your website, app buy flow, and user experience (UX). To improve the UX, consider the following guidelines:
- Optimize for minimal clicks
- Recommended placements for Amwal button
- Enable “Discount Ribbon” option
Recommended placements
To get the best results, you must add Amwal's "Quick Checkout" button on the following placements:
- Product page details
- Mini cart (View cart)
- Cart page
- Checkout page
Product Page
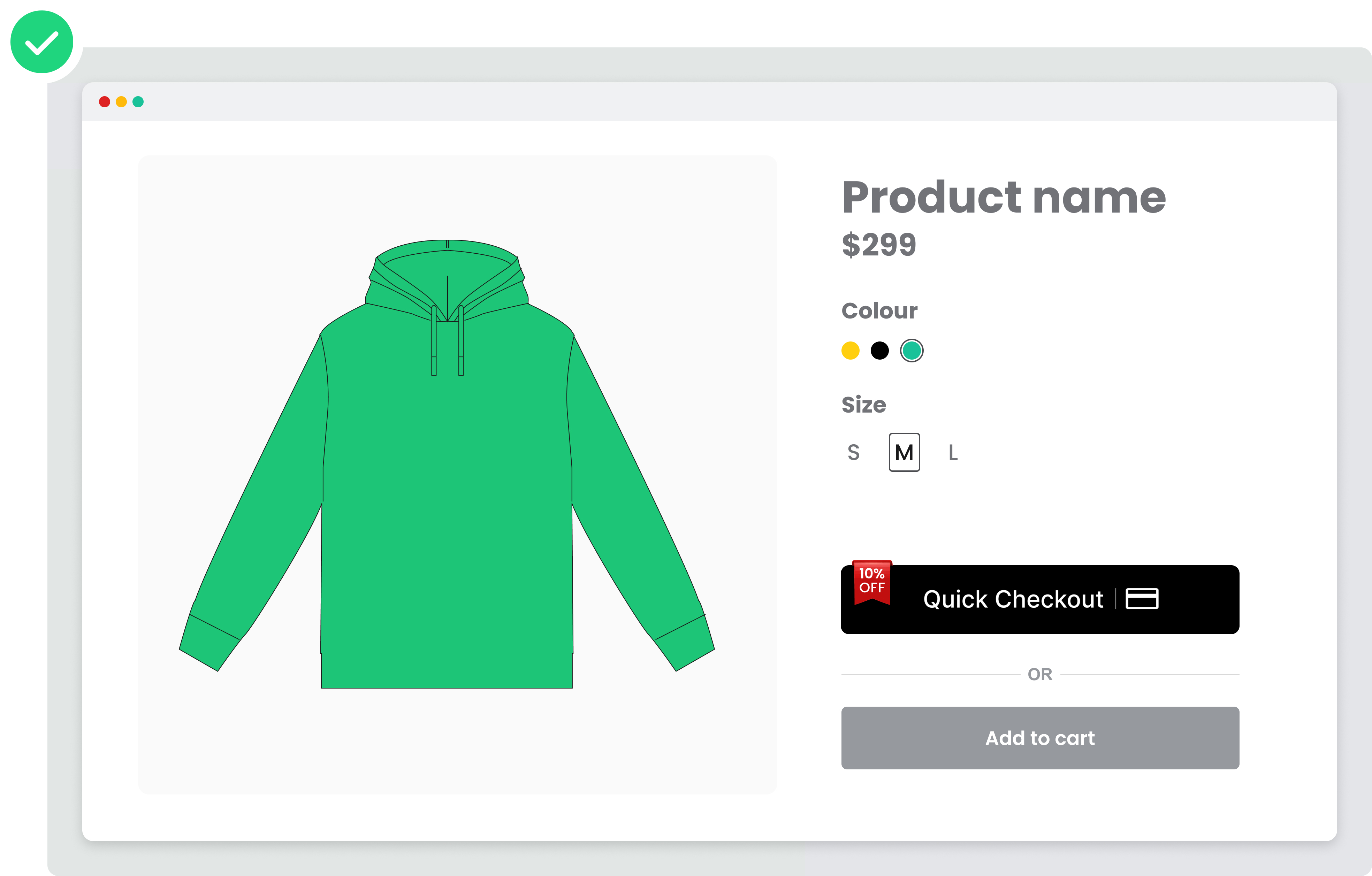
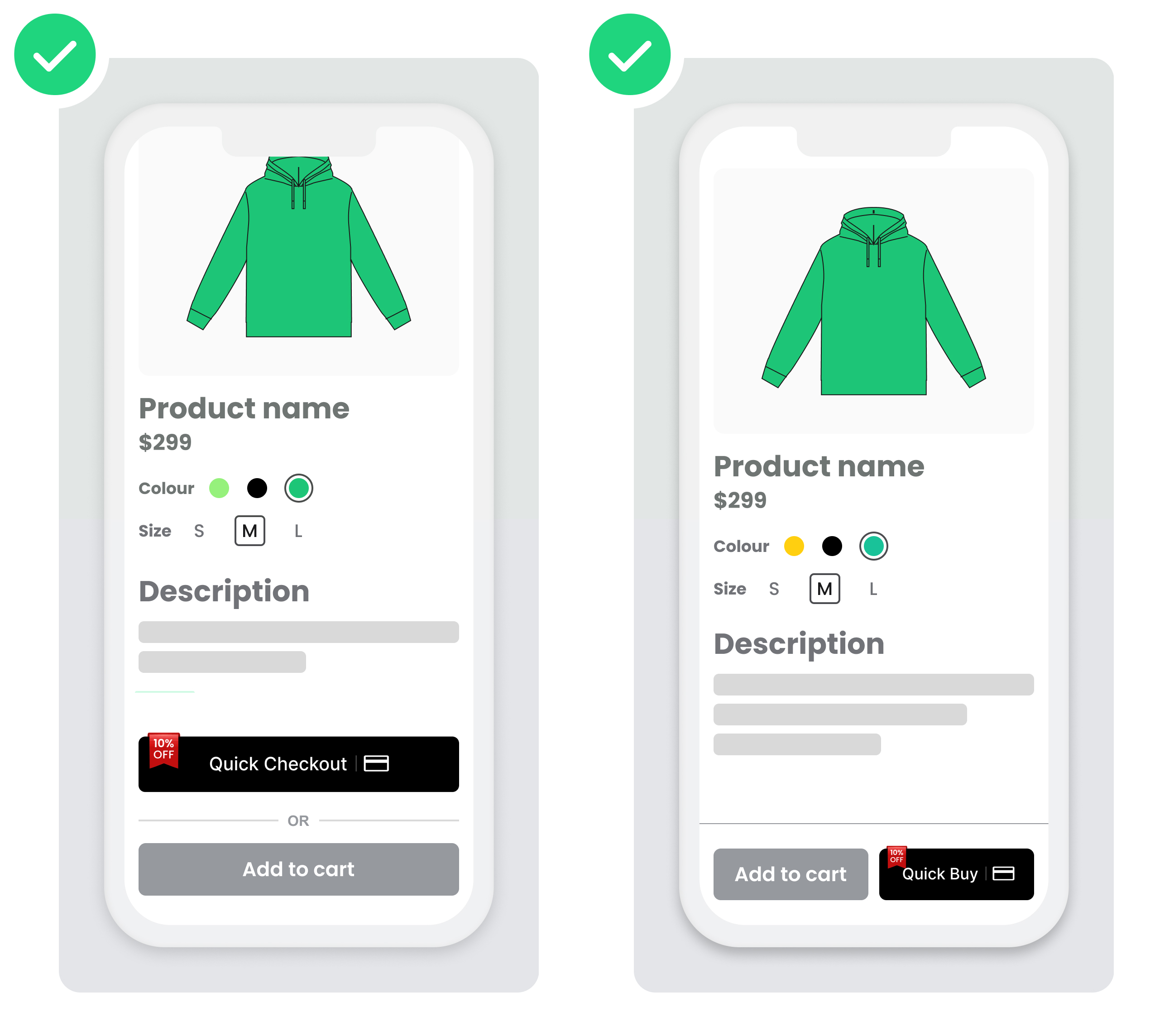
Add Amwal button to your item or product pages, and enable quick checkout for your customers. This reduces the number of checkout steps and increases conversion rates on single-item purchases.
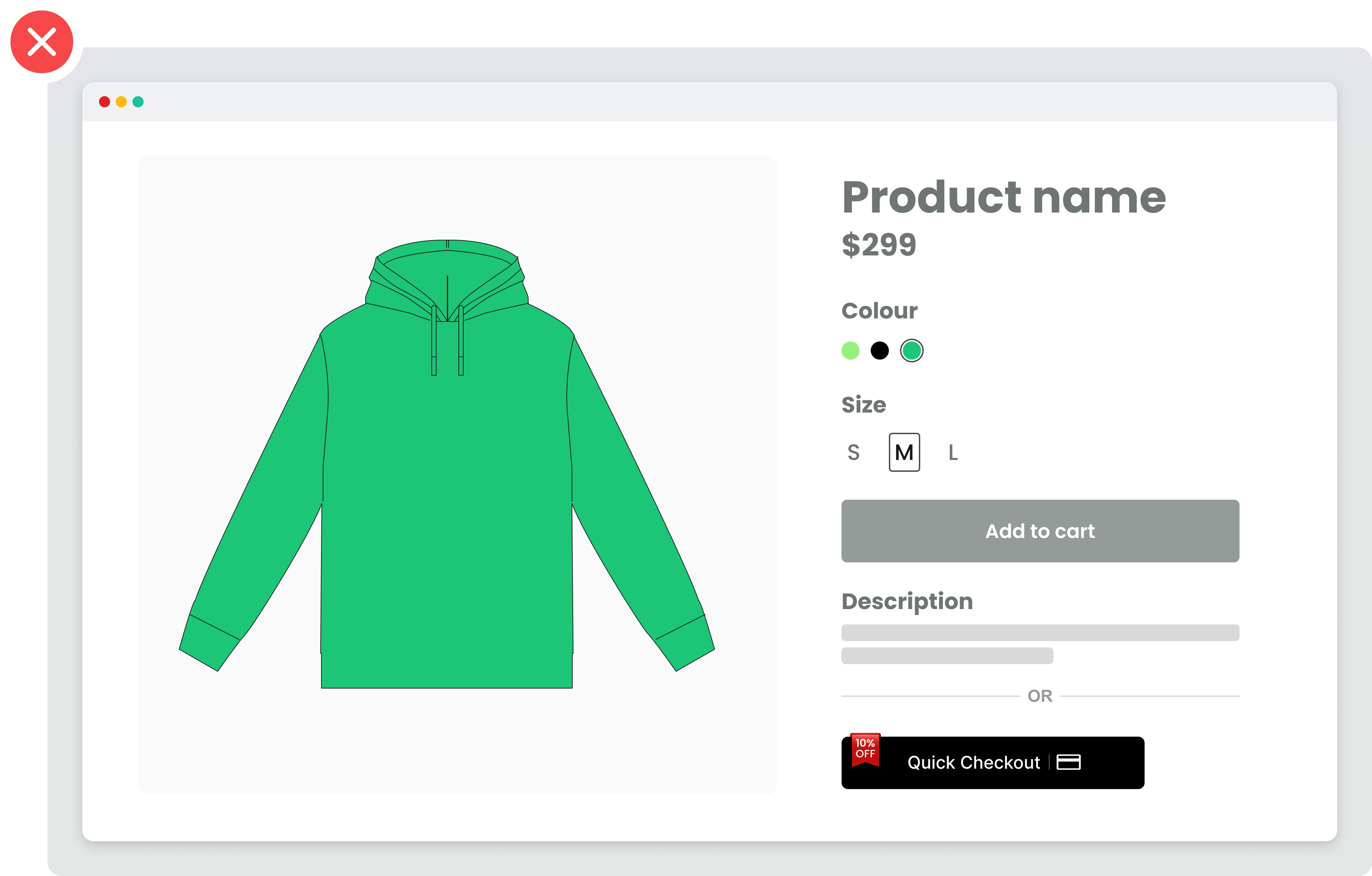
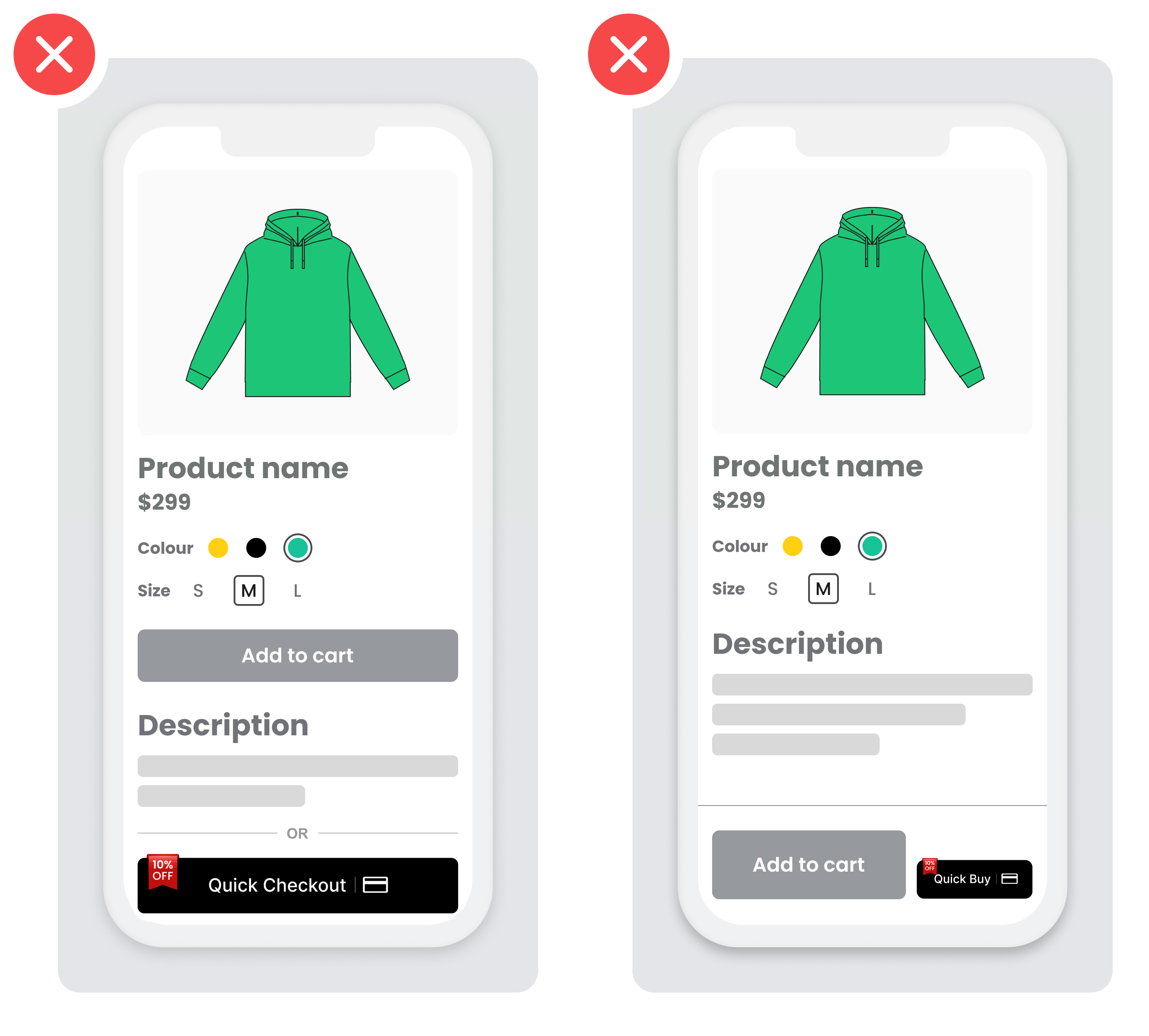
Place the Amwal button above “Store availability” and/or “Add to Cart” as well as reduce spacing between the buttons to make it appear above the fold and more accessible with less scrolling time via mobile. Otherwise, most mobile users will not be able to see if when landing at the product page.
DO: (Good example ✅)


DONT: (Bad example ❌)


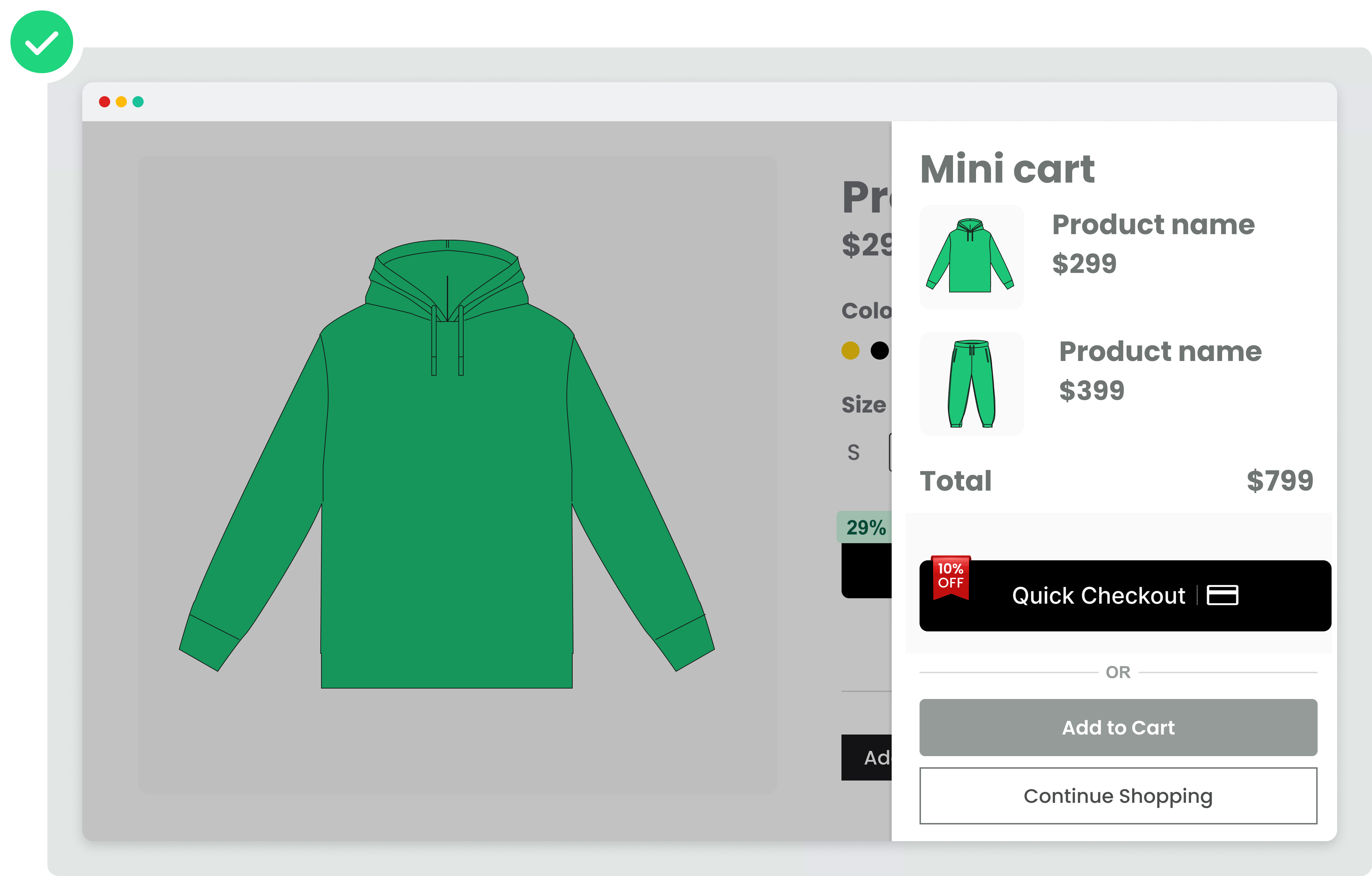
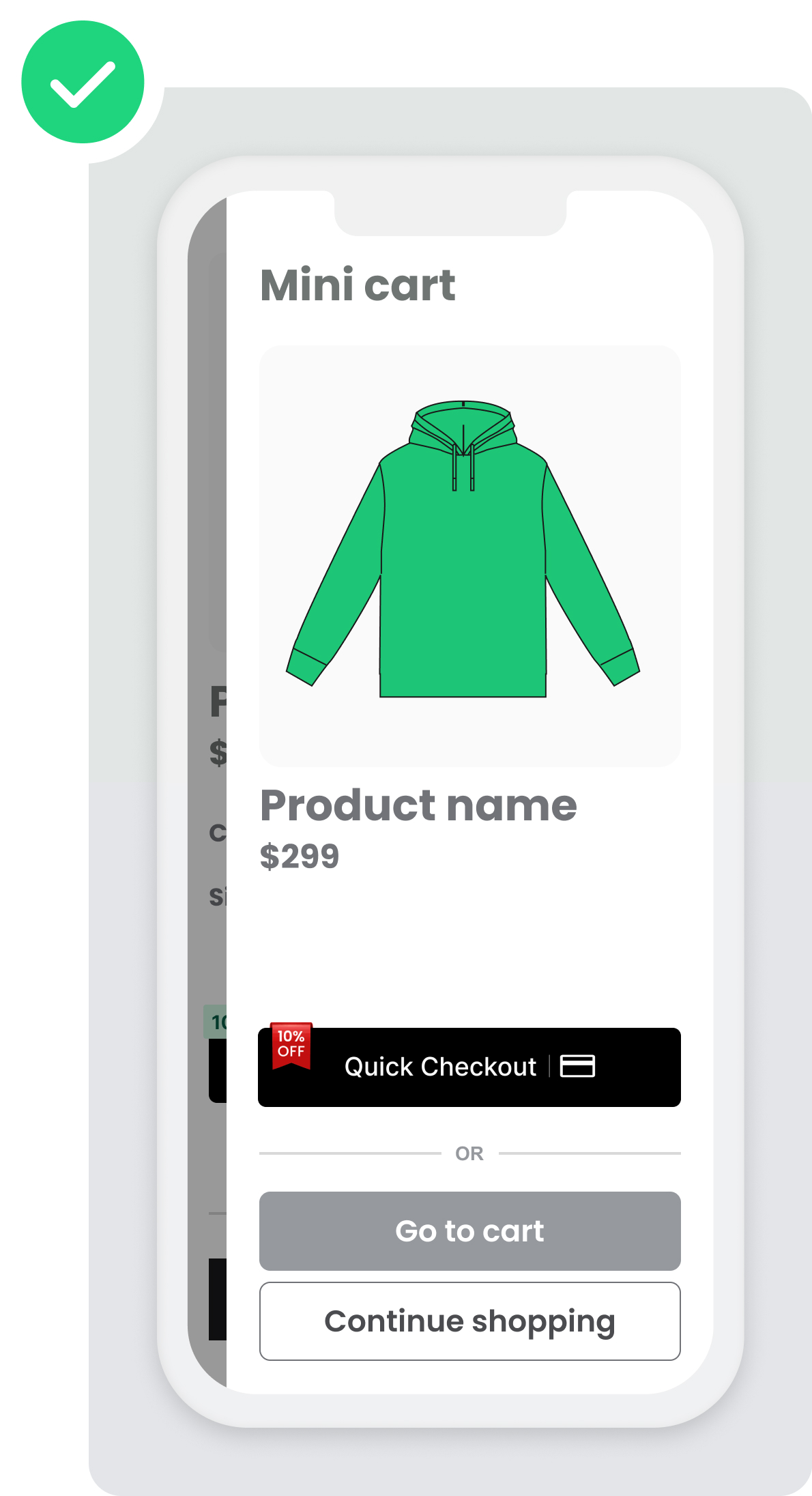
Mini cart
- Mini cart (View cart) is the most popular placement and the most converting one according to our internal data, analyzing hundreds of merchants and thousands of shoppers. It’s highly recommended that the Amwal checkout button is included in this step of the funnel.
- Lack of Amwal button in this position will prevent shoppers to check out with the intention of buying more than 1 item.
When you choose this Amwal button placement, you can offer the customer the following improvements:
- A convenient view of all items in the cart
- A final and total associated price
- The ability to check out immediately.


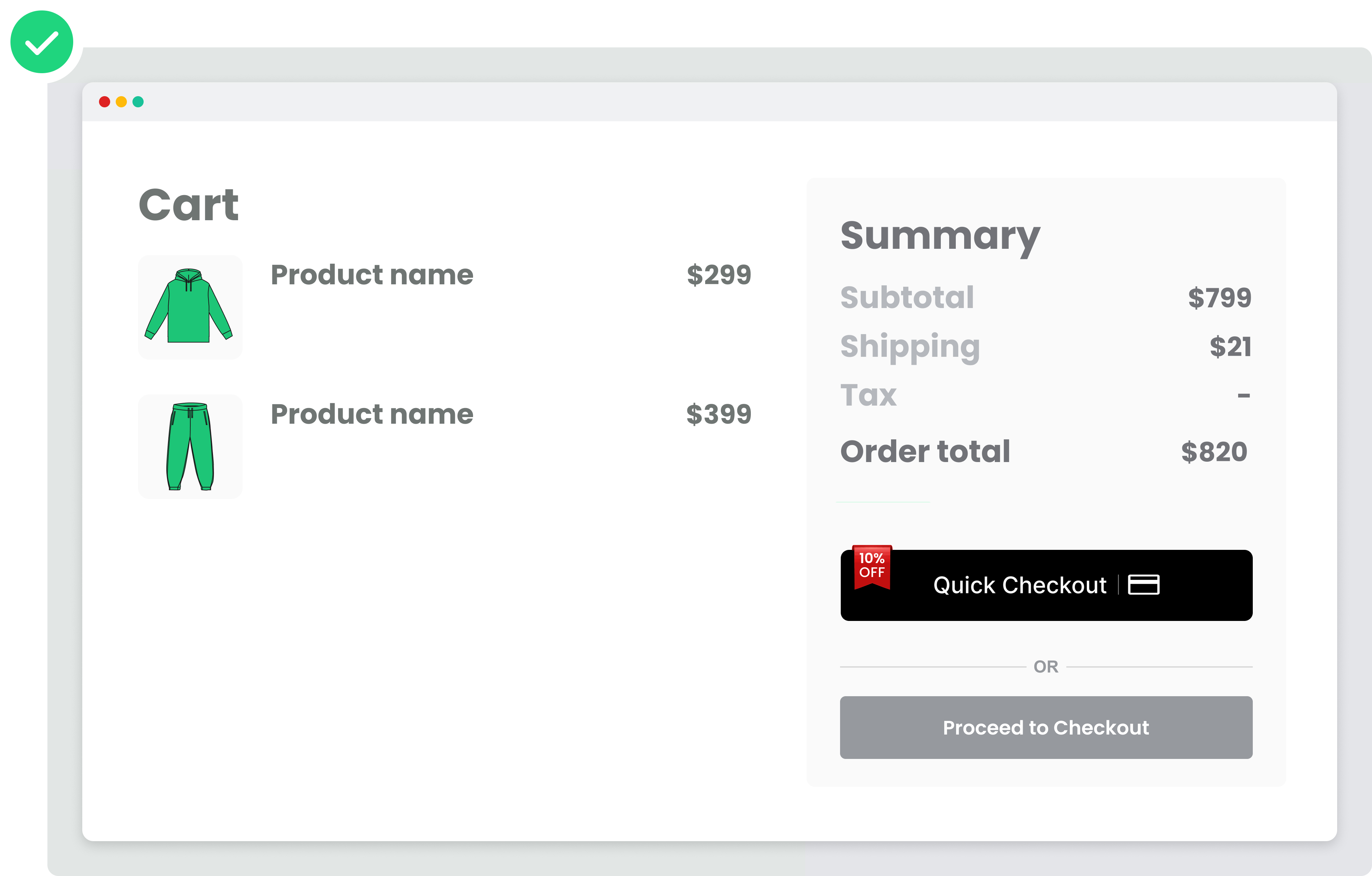
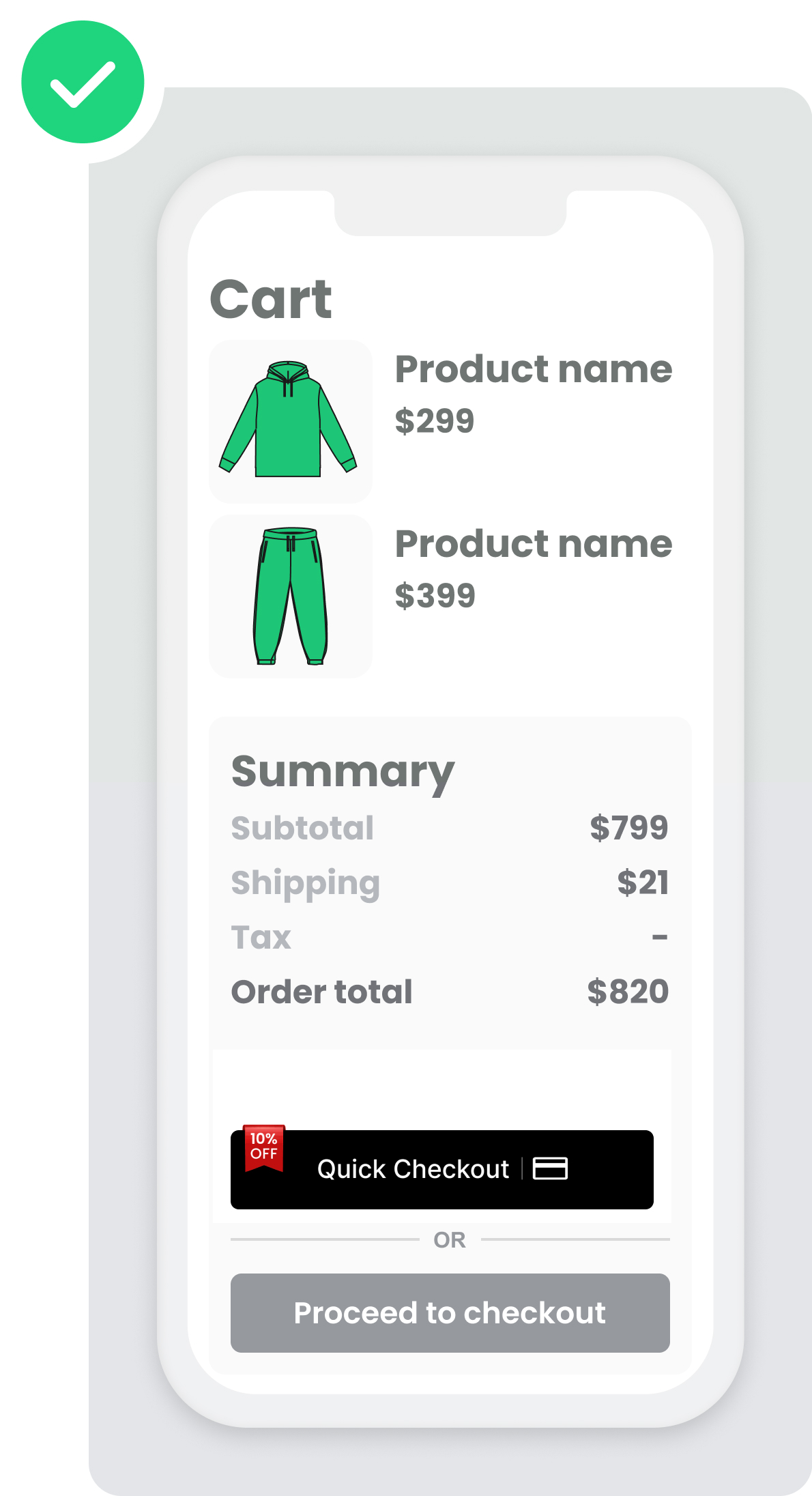
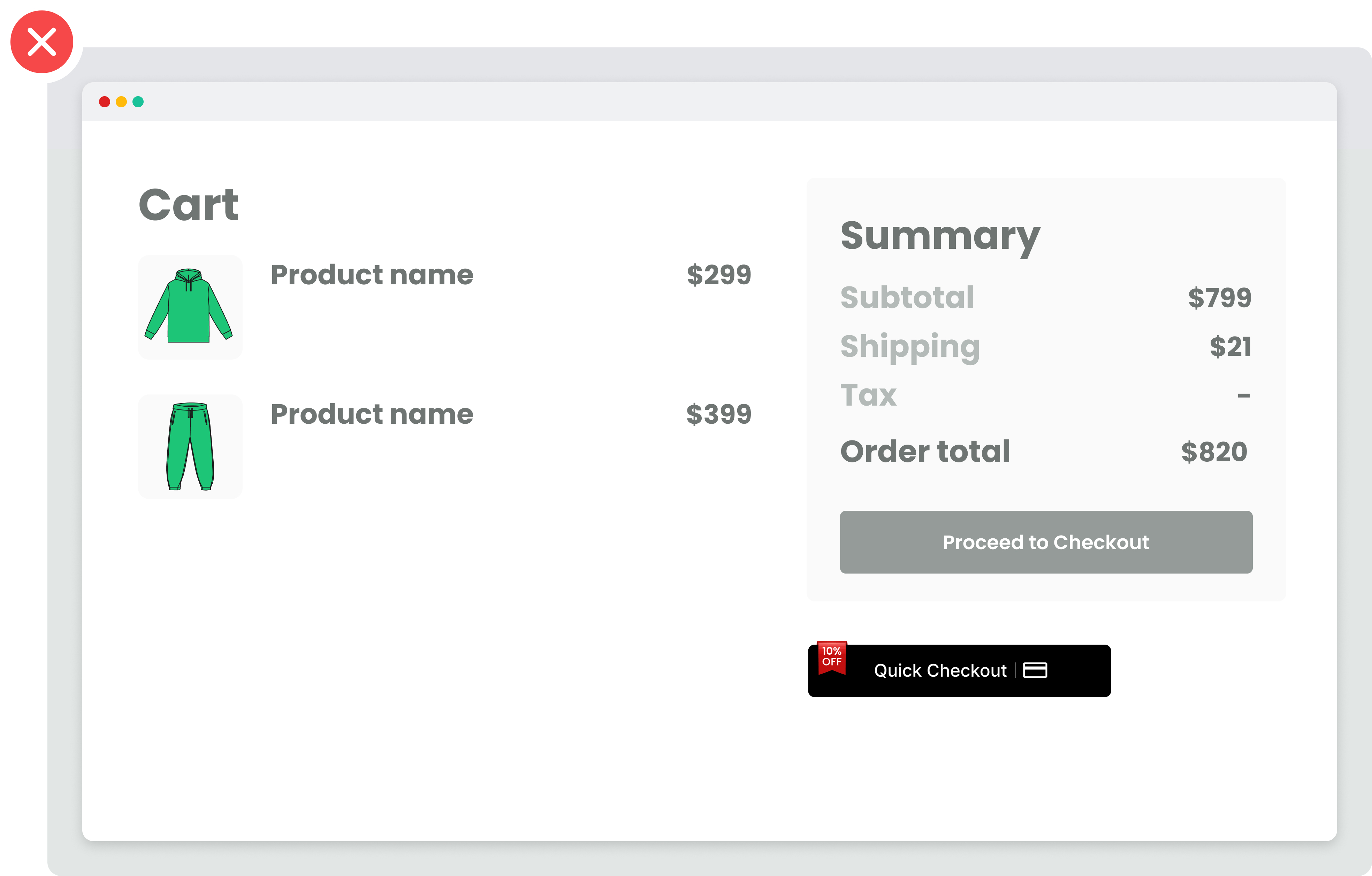
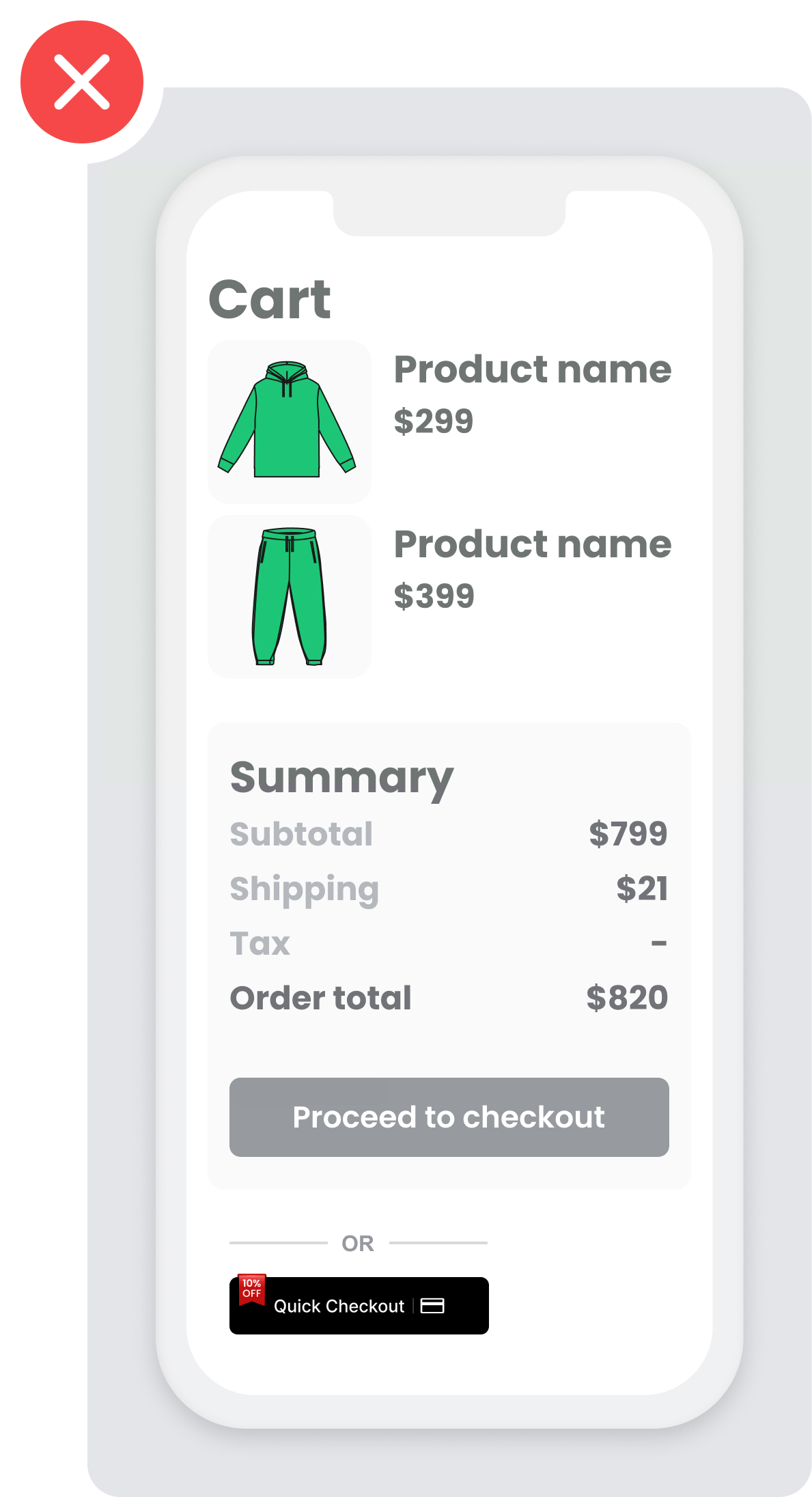
Cart Page
It’s highly recommended to place the Amwal button above the “Proceed to Checkout” CTA in order to offer optimal exposure for mobile users.
When you choose this Amwal’s “Quick Checkout” button placement, you can offer the customer the following improvements:
- A convenient view of all items in the cart
- A final and total associated price
- The ability to check out immediately
DO: (Good example ✅)


DONT: (Bad example ❌)


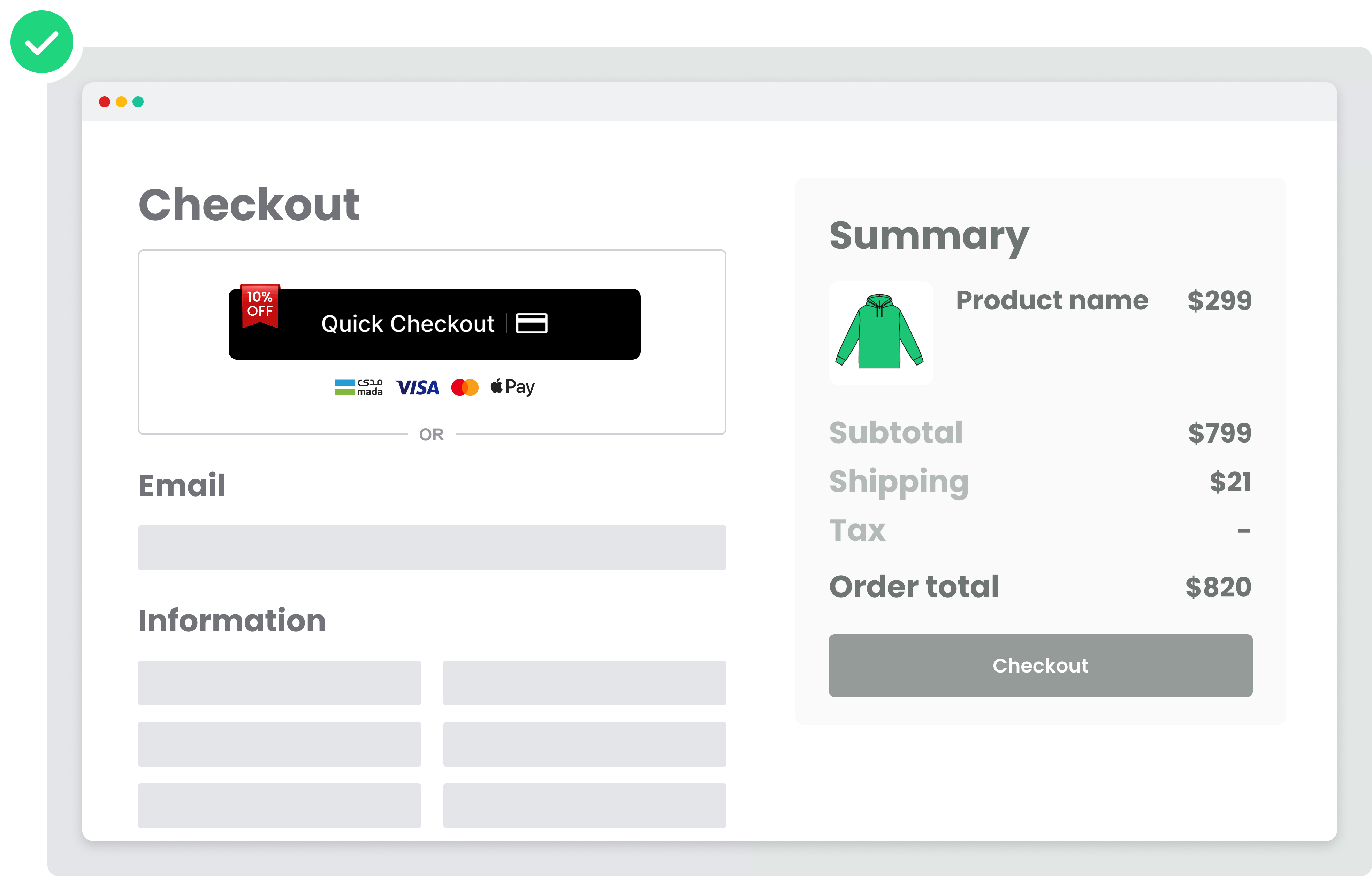
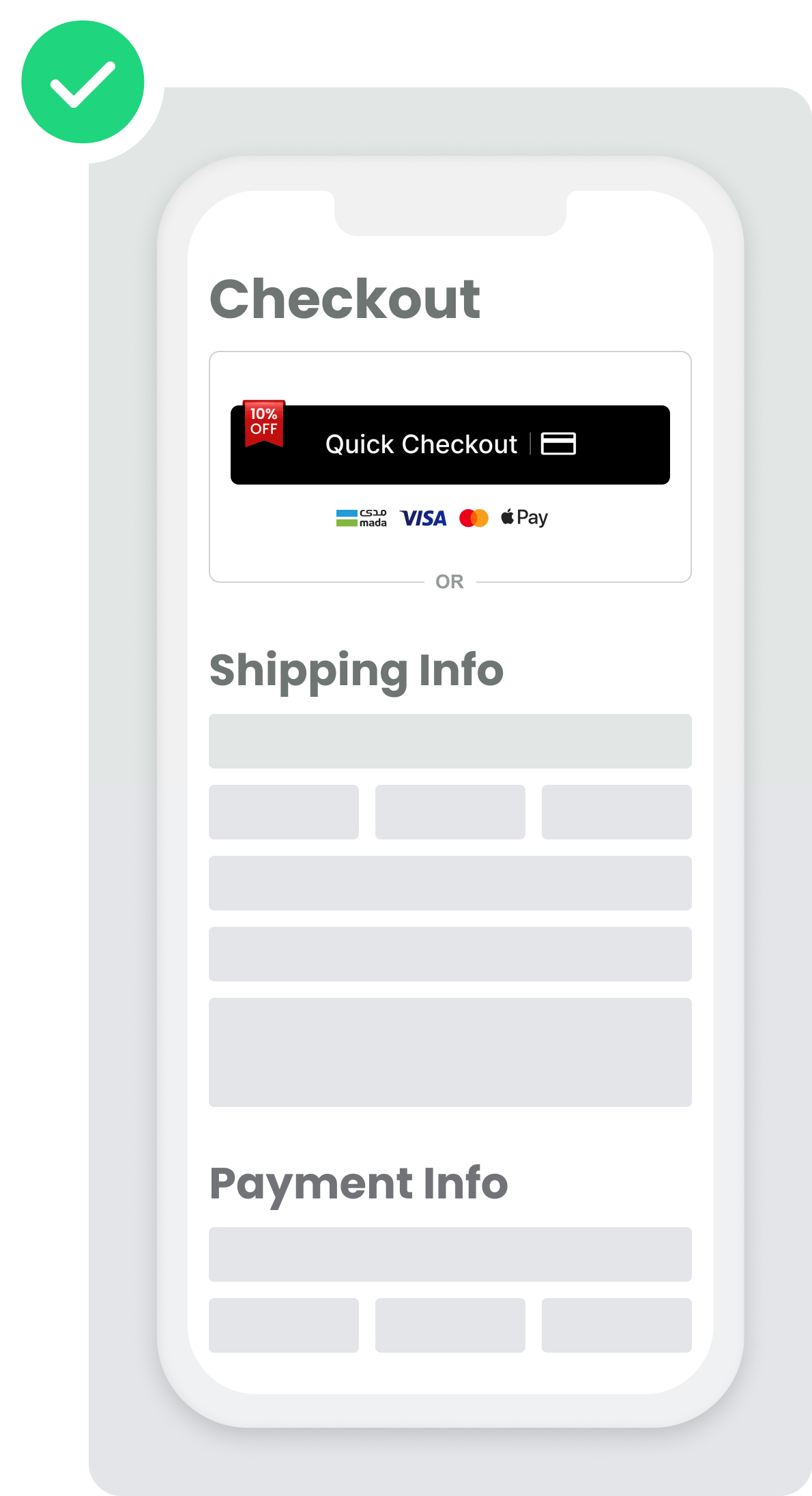
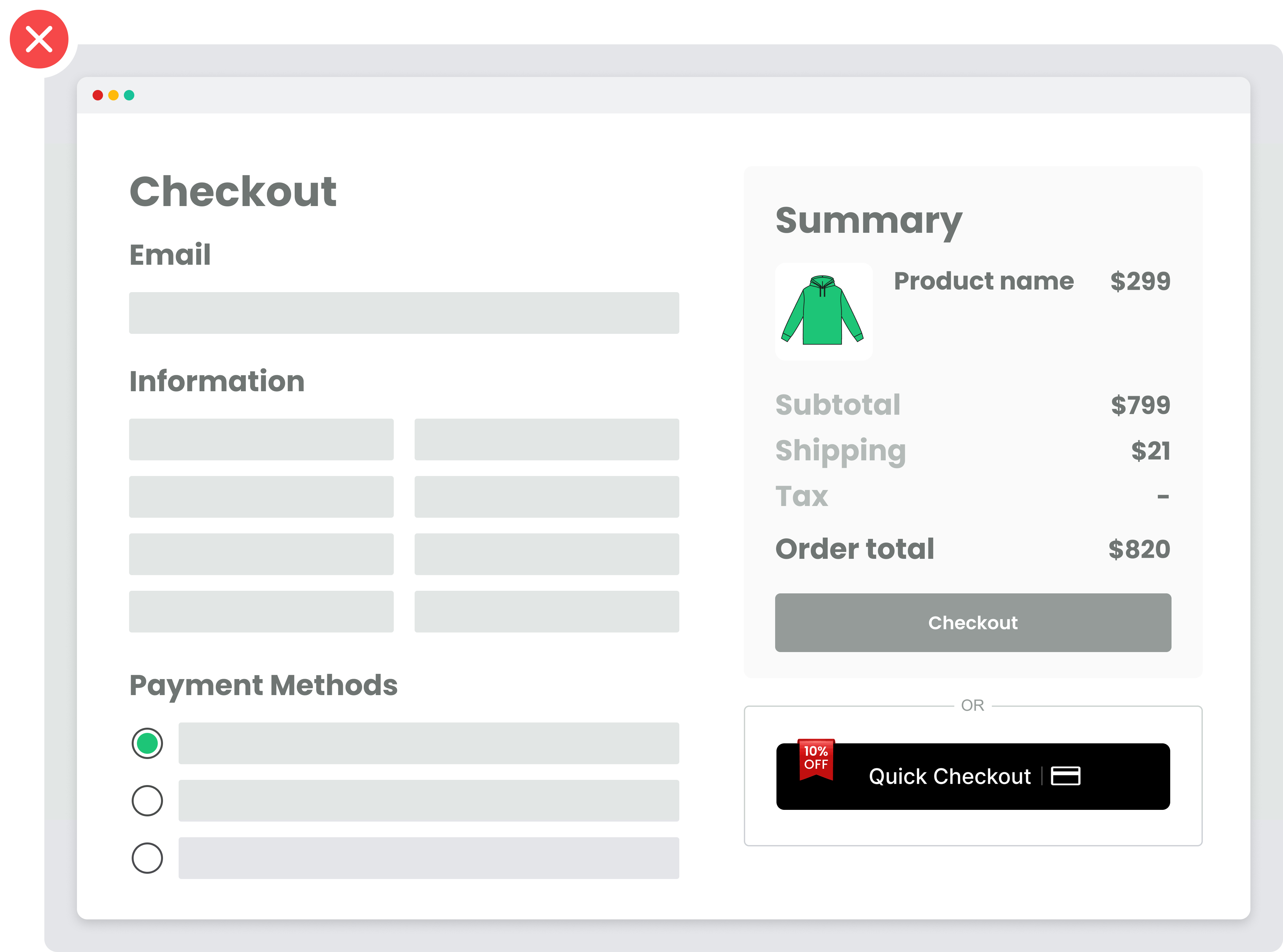
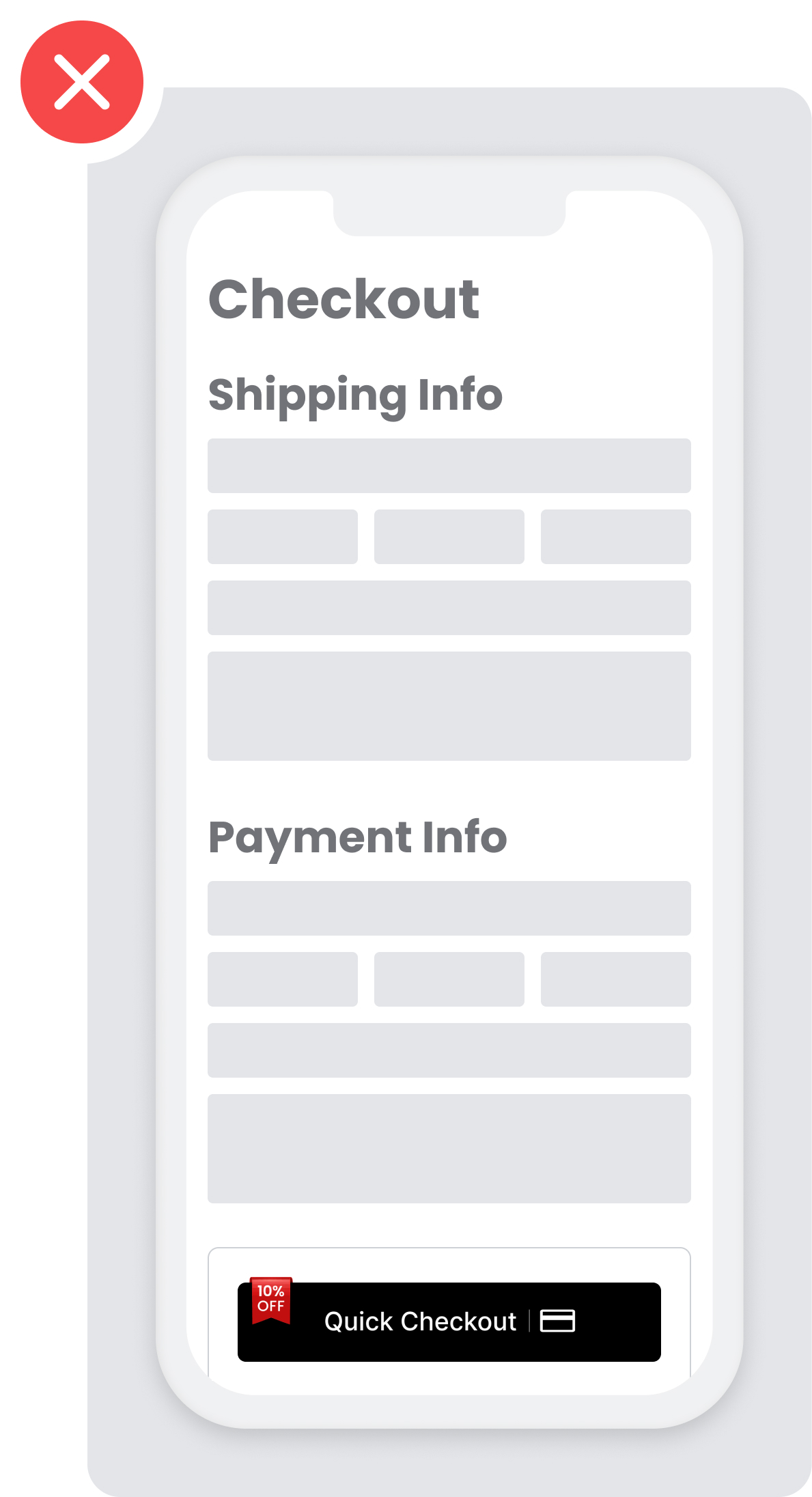
Checkout Page
The checkout page is a very popular placement, especially for mobile, since it’s an alternative for shoppers to skip filling all their details in the website’s long and tedious checkout form. It’s recommended that it’s added here as well.
Button placement should be ABOVE the merchant’s traditional checkout and before shoppers enter their personal information and shipping details. The main reason is that mobile users will have to scroll all the way down for the option to 1-click check out, which highly jeopardizes the Quick Checkout experience.
If you have a Checkout or Cart button, add Amwal’s “Quick Checkout” near the standard checkout option.
- A convenient view of all items in the cart
- A final and total associated price
- The ability to check out immediately
DO: (Good example ✅)


DONT: (Bad example ❌)


Updated 2 months ago